Testautomatisierung mit Playwright und JUnit
Einbindung von Playwright unter JUnit
Nachdem wir in einem anderen Artikel die grundlegende Einrichtung und Verwendung von Playwright demonstriert haben, wollen wir nun Playwright einsetzen, um mit JUnit die echten Tests einer Webanwendung zu schreiben.
Hierfür müssen wir entsprechend die pom.xml-Datei unseres Maven-Projekts anpassen. In diesem Tutorial verwenden wir JUnit Jupiter aka JUnit 5. Genauso wie für die Playwright API, legen wir eine neue JUnit <dependency> unter dem XML-Knoten <dependencies> an.
<dependencies>
<dependency>
...
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-engine</artifactId>
<version>5.7.2</version>
<scope>test</scope>
</dependency>
</dependencies>
Möglicherweise ist bereits eine junit-Abhängigkeit beim Anlegen des Projekts erstellt worden, wir können sie aber einfach entfernen. Normalerweise benötigt JUnit Jupiter 2 Abhängigkeiten. Die junit-jupiter-api für Annotationen wie @Test, um Testmethoden zu annotieren, und die junit-jupiter-engine, damit die Tests ausgeführt werden. Intern ist jedoch die junit-jupiter-engine abhängig von der Jupiter API, weshalb es ausreicht, nur die TestEngine als Abhängigkeit einzufügen. Der scope-Tag gibt an, für welche Phasen des Builds sich die jeweiligen Abhängigkeiten eignen – in unserem Fall also für die Testkompilierung und -ausführung.
Testklasse schreiben
Wir wollen nun im Rahmen unseres ersten Testfalls überprüfen, ob der Titel der Wikipedia-Seite tatsächlich auch Wikipedia lautet. Dazu legen wir eine neue Testklasse WikipediaTest.java an, die unseren Testfall, verpackt in einer Unit-Test Methode, beinhalten wird. Im package src>test>java>de.simplytest können später beliebig viele weitere Testklassen hinzukommen.
1. Testfall: „Überprüfung des Webseitentitels“
package de.simplytest;
import com.microsoft.playwright.*;
import org.junit.jupiter.api.*;
import static org.junit.jupiter.api.Assertions.assertEquals;
public class WikipediaTest {
@Test
public void checkWikipediaTitle() {
Playwright playwright = Playwright.create();
Browser browser = playwright.firefox().launch();
Page page = browser.newPage();
page.navigate("https://www.wikipedia.org/");
String actualTitle = page.title();
assertEquals("Wikipedia", actualTitle);
}
}
Die Playwright-, Browser- und Page- Objektinstanziierung sollten bereits bekannt sein. Den Titel der Seite bekommen wir mit dem API-Aufruf page.title() und speichern diesen im String actualTitle. Der wirkliche Test erfolgt jetzt mit dem Aufruf assertEquals, der von JUnit bereitgestellt wird. Dieser Methode übergeben wir als Argumente den Titel der Webseite, den wir erwarten (also „Wikipedia“) und den eigentlichen Titel, den uns Playwright von der Webseite liefert. Intern prüft assertEquals dann die beiden Argumente auf Gleichheit. Assert-Methoden sind allgemein nützlich zur Bestimmung des Pass- oder Fail-Status eines Testfalls. Es gibt natürlich neben assertEquals auch weitere Asserts, z.B. assertTrue, um zu überprüfen, ob eine Bedingung eintritt, oder assertSame, um zu prüfen, ob 2 Objekte dasselbe Objekt referenzieren. Eine komplette Übersicht aller Asserts ist auf der Doc-Seite zu finden.
2. Testfall: „Überprüfung eines Wikipedia-Artikels“
Um sicherzustellen, dass eine Webseite funktioniert, reicht es nicht aus, nur zu prüfen, ob die Seite geladen und richtig angezeigt wurde, indem man zum Beispiel nur den Titel der Webseite prüft. Vielmehr muss sichergestellt werden, dass die Inhalte auf der Webseite korrekt sind und die Interaktionen ordnungsgemäß funktionieren. In einem zweiten Testfall testen wir daher, ob die Websuche auf der Seite beim Eintippen des Suchbegriffs Koala funktioniert und zum richtigen Ergebnis führt.
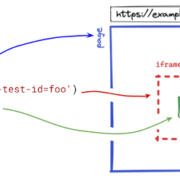
Für das Eintippen eines Suchbegriffs müssen wir jedoch zuerst das richtige Suchfeld auf der Webseite finden. Dazu sucht Palywright die Elemente einer Webseite nicht anhand ihrer visuellen gerenderten Repränsentation im Webbrowser, sondern anhand ihrer technischen Entsprechung im sogenannten DOM-Baum mittels XPATH und CSS Selektoren. Diese Selektoren sind nichts anderes als Strings, die auf Elemente auf der Seite zeigen, und werden dafür verwendet, um Aktionen an diesen Elementen durchzuführen, wie wir weiter unten im Codebeispiel sehen werden.
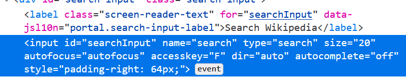
Um einen geeigneten Selektor für das Suchfeld herauszufinden, klicken wir mit der rechten Maustaste über dieses Feld und wählen den Kontextmenüpunkt Element untersuchen aus. Aus dem DOM-Baum erkennen wir, dass das Suchfeld anhand der ID searchInput eindeutig identifiziert werden kann, die wir in unserem Java-Test verwenden.
Nachdem das Suchfeld anhand der ID identifiziert wurde, können wir damit interagieren und den gewünschten Suchbegriff von der Playwright API eintippen lassen.
@Test
public void checkWikipediaArticle() {
Playwright playwright = Playwright.create();
Browser browser = playwright.firefox().launch();
Page page = browser.newPage();
page.navigate("https://www.wikipedia.org/");
page.fill("#searchInput", "Koala");
page.keyboard().press("Enter");
String actualArticleHeading = page.textContent("#firstHeading");
assertEquals("Koala", actualArticleHeading);
}
Wir verwenden dazu die Befehle Page.fill(), der auf das Element mit dem Selektor "#searchInput" wartet, das in diesem Beispiel das Suchfeld darstellt, und füllt dieses mit dem Suchbegriff "Koala" aus. Anschließend simulieren wir das Drücken der Eingabetaste mit dem Page.keyboard().press("Enter")-Befehl.
Dadurch haben wir die Suchanfrage automatisiert! Uns bleibt jetzt noch zu prüfen, ob die Suche funktioniert hat und der richtige Artikel gefunden wurde. Hierfür lassen wir uns von Playwright mit dem Befehl Page.textContent() den Inhalt des Elements mit dem Selektor "#firstHeading" zurückgeben und überprüfen ihn, wie im vorherigen Beispiel, mit einem assertEquals auf Gleichheit mit dem Wort Koala.

Code strukturieren
Wir initialisieren eine Playwright– und Browser-Instanz global, damit sie über alle Tests hinweg verwendet werden kann. Außerdem lassen wir JUnit für uns vor jeder Testmethode ein Page-Objekt erstellen, damit wir nicht in jedem Test die jeweiligen Instanzen und Objekte einzeln erstellen müssen. Für einen isolierten Browserzustand zwischen den Tests, erstellen wir auch vor jedem Test einen neuen BrowserContext. Die Annotationen @BeforeAll, @AfterAll, @BeforeEach und @AfterEach sind dabei sehr hilfreich.
Somit können wir die Tests unabhängig voneinander in einem frischen Zustand durchführen, ohne dass sich die Tests beispielsweise durch Cookies gegenseitig beeinflussen, und am Ende die Browserinstanzen ebenfalls unabhängig vom Teststatus freigeben. Wenn wir jedoch die Cookies-Funktionalität einer Webseite testen wollen, zum Beispiel für eine Authentifikation, dürfen wir auf keinen Fall neuen Instanzen von BrowserContext vor jeder Testmethode erstellen. Die Cookies müssen auf jeden Fall über die Tests hinweg erhalten bleiben!
package de.simplytest;
import com.microsoft.playwright.*;
import org.junit.jupiter.api.*;
import static org.junit.jupiter.api.Assertions.assertEquals;
public class WikipediaTest
{
//Shared between all tests in this class
private static Playwright playwright;
private static Browser browser;
// New instance for each test method
private Page page;
private BrowserContext browserContext;
@BeforeAll
public static void setUpClass() {
playwright = Playwright.create();
browser = playwright.firefox().launch();
}
@AfterAll
public static void tearDownClass() {
browser.close();
playwright.close();
}
@BeforeEach
public void createContextAndPage() {
browserContext = browser.newContext();
page = browserContext.newPage();
}
@AfterEach
public void destroyContext() {
browserContext.close();
}
@Test
public void checkWikipediaTitle() {
page.navigate("https://www.wikipedia.org/");
String actualTitle = page.title();
assertEquals("Wikipedia", actualTitle);
}
@Test
public void checkWikipediaArticle() {
page.navigate("https://www.wikipedia.org/");
page.fill("#searchInput", "Koala");
page.keyboard().press("Enter");
String actualArticleHeading = page.textContent("#firstHeading");
assertEquals("Koala", actualArticleHeading);
}
}
Will man nun die Tests ausführen, gibt man im Terminal den Befehl mvn test ein. Dieser führt alle Testklassen aus (in unserem Beispiel haben wir nur eine Testklasse, die WikipediaTest.java-Klasse. Um einzelne Testklassen zu starten, verwendet man mvn test -Dtest=Testklasse. Möglich ist außerdem das Starten einzelner Methoden innerhalb einer Testklasse, z.B. mit mvn test -Dtest=WikipediaTest#checkWikipediaArticle.
Maven Surefire Plugin
Für die Ausführung der Unit-Tests einer Anwendung während der Testphase ist das Surefire Plugin verantwortlich. Das Surefire Plugin sucht nach Testklassen, deren Namen den folgenden Mustern entsprechen:
**/Test*.java**/*Test.java**/*Tests.java**/*TestCase.java
Da unsere Testklasse WikipediaTest mit Test endet, mussten wir uns nicht darum kümmern, dass Surefire die Klasse findet. Würden wir jedoch andere Namen für unsere Testklassen verwenden, müssten wir dies in der pom.xml-Datei für das Plugin berücksichtigen. Beispielsweise beachtet Surefire bei der Suche auch auf Testklassen, die mit dem Namen Simply anfangen.
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>3.0.0-M5</version>
<configuration>
<includes>
<include>**/Simply*.java</include>
</includes>
</configuration>
</plugin>
Redakteur auf Testautomtisierung.org
Geschäftsführer, Schulungsleiter bei SimplyTest GmbH, Nürnberg
www.simplytest.de
Passionierter Softwareentwickler und Testautomatisierungsverfechter mit langjähriger beruflicher Erfahrung als Softwareentwickler, Test Automation Manager, Teamleiter und Projektleiter











Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!