Selenium Tutorial: WordPress Automatisierung mit C# – Programmierung
Teil 2 des Selenium Testautomatisierungstutorials
4. Login durchführen
Login Seite öffnen
Wir möchten die Tests mit Hilfe von Firefox durchführen, daher benötigen wir auch keine weiteren Driver und können mit dem Default-Driver fortfahren.
Firefox wird immer im leeren Modus gestartet, daher sollten wir uns vorerst einloggen, dazu können wir einfach einen initialen Firefox Driver Aufruf auf die Login Seite von WordPress machen:
IWebDriver driver = new FirefoxDriver();
driver.Navigate().GoToUrl("http://www.testautomatisierung.org/wp-login");
Dieser Code kann sofort ausprobiert werden, einfach F5 drücken oder über das Menu „Debug -> Start Debugging“ auswählen.
Es sollte die Login Seite von testautomatisierung.org geöffnet werden.
Sollte der Fehler „An unhandled exception of type ‚OpenQA.Selenium.WebDriverException‘ occurred in WebDriver.dll – Additional information: Cannot find Firefox binary in PATH or default install locations. Make sure Firefox is installed. OS appears to be: Vista“ auftauchen, heißt es, dass auf dem Rechner kein Firefox installiert ist.
In dem Fall einfach Firefox nachinstallieren.
Daten in die Felder eintragen und auf Anmelden klicken
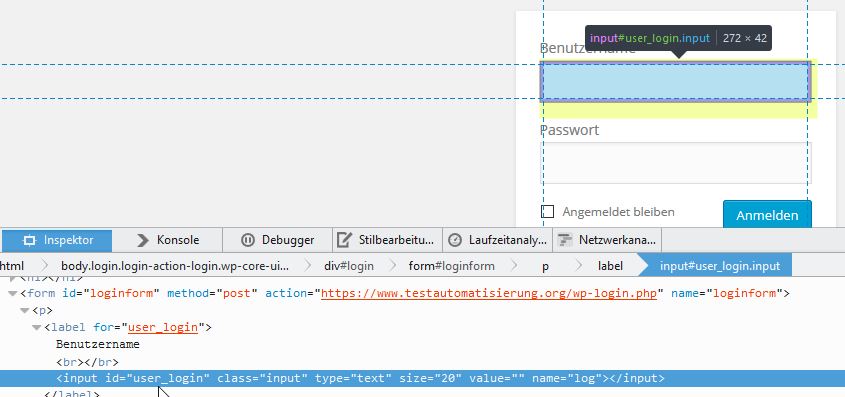
Jetzt sollten wir die Daten eintragen. Dazu müssen erstmal die IDs der Felder ausgelesen werden.
In Chrome / Firefox ist das relativ einfach, gehe dazu einfach auf das Feld, klicke mit der rechten Maustaste drauf und wähle „Element untersuchen“ aus.
Im Tag ID steht die benötigte Identifizierung für unser Selenium Skript.
Nach dem gleichen Verfahren können auch die anderen Felder ausgelesen werden. Damit lässt sich der Login komplett abschließen:
IWebDriver driver = new FirefoxDriver();
driver.Navigate().GoToUrl("http://www.testautomatisierung.org/wp-admin");
var user_login = driver.FindElement(By.Id("user_login"));
var user_pass= driver.FindElement(By.Id("user_pass"));
var login = driver.FindElement(By.Id("wp-submit"));
user_login.SendKeys("testuser");
user_pass.SendKeys("test123");
login.Click();
5. Navigation zu den Beiträgen
Die Navigation kann auf unterschiedliche Weisen realisiert werden. Ich bevorzuge immer, falls möglich, den direkten URL Aufruf. Unser Ziel ist ja schließlich nicht der Test von dem WordPress Menü sondern die Anpassung von bestimmten Artikelinhalten.
Dazu kann ganz einfach zu einer Artikel ID navigiert werden:
string post_id = "1364";
string post_url = string.Format("https://www.testautomatisierung.org/wp-admin/post.php?post={0}&action=edit", post_id);
driver.Navigate().GoToUrl(post_url);
6. Beiträge bearbeiten und speichern
Mit der letzten Aktion sind wir in der Edit View des Beitrages angekommen. Jetzt müssen lediglich noch die Elemente erfasst werden, die wir bearbeiten wollen. Die Aktion auf diesen Elementen angewendet und der Beitrag gespeichert werden.
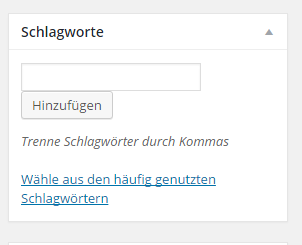
Ich mache hier etwas einfaches, wie das hinzufügen von einem neuen Schlagwort:
Um die Übersicht zu behalten, werde ich die dazugehörigen Funktionen in 3 Unterfunktionen auslagern. 1. Gehe zu Beitrag, 2. SchlagwortHinzufuegen, 3. SpeichereBeitrag.
Hier die initiale Implementierung der Schlagwort hinzufügen Funktion:
static void SchlagwortHinzufuegen(string schlagwort)
{
var tag_field = driver.FindElement(By.Id("new-tag-post_tag"));
var tag_add = driver.FindElement(By.XPath("//*[contains(@class,'tagadd')]"));
tag_field.SendKeys(schlagwort);
tag_add.Click();
}
Wie man hier sieht, besitzt der Hinzufügen Button keine eindeutige ID, also muss an der Stelle ein Workaround, über den eindeutigen Klassennamen „tagadd“, gemacht werden. Dazu wird einfach die Identifizierung By.Xpath gewählt und in dem XPath wird dann nach der Klasse gesucht. Als Tool zur Validierung von Xpath Ausdrücken empfehle ich Firepath für Firefox.
Es wäre natürlich theoretisch noch möglich, die Liste von bereits existierenden Tags abzufragen und erst dann etwas über das Textfeld hinzuzufügen, wenn dieses nicht bereits zugewiesen wurde. Das wäre eigentlich auch die sauberere Programmierung, aber um es einfach zu halten, verzichte ich darauf.
Speichern
Die Speichern Methode sieht ebenfalls unkompliziert aus:
static void SpeicherePost()
{
var publish_btn = driver.FindElement(By.Id("publish"));
publish_btn.Click();
}
—
Hier geht es weiter zum Teil 3: Abschluss – Kompletter Code
Übersicht der Tutorial-Parts:
Tutorial Teil 1: Umgebung einrichten
Tutorial Teil 2: Skripterstellung
Tutorial Teil 3: Abschluss – Kompletter Code
Begeisterter Entwickler, Trainer und Berater zu allem Themen rund um agile Softwareentwicklung, Softwarequalität und Testautomatisierung.
Gründer und Geschäftsführer der Firma SimplyTest GmbH






![2020-09-17 16_15_42-Testautomatisierung Cypress vs. Selenium [Online] _ Meetup](https://www.testautomatisierung.org/wp-content/uploads/2020-09-17-16_15_42-Testautomatisierung-Cypress-vs.-Selenium-Online-_-Meetup-180x180.png)

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!