JetBrains führt mit dem neuen Produkt JetBrains Aqua eine leistungsstarke IDE zur Testautomatisierung ein. Laut Entwicklern „beinhaltet die IDE alles, was ein QA Engineer braucht“ – Unterstützung mehrerer Programmiersprachen (darunter Python, Java, JavaScript, TypeScript und Kotlin), Verwendung verschiedener Datenbanken sowie Generierung von Testdaten mit einem Zufallsdaten-Generator, Vorbereitung von Testumgebungen mithilfe von Docker, integrierter Web-Inspektor etc.
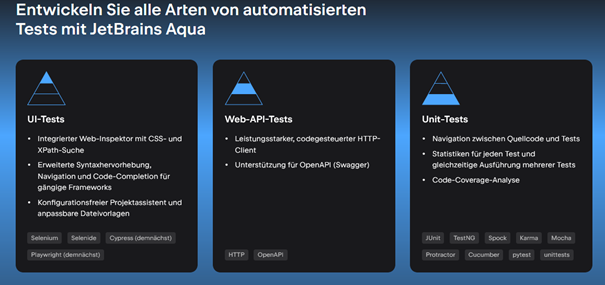
Folgender Ausschnitt zeigt eine Liste vielversprechender Funktionen:

Die IDE befindet sich noch in Entwicklung, weitere Features wie z.B. Support für Playwright und Cypress folgt noch. Während der Preview-Phase kann Aqua über die JetBrains Toolbox App oder als Plugin in bestehenden IDEs heruntergeladen oder hinzugefügt werden. Sehen wir uns mal die Entwicklungsumgebung an.
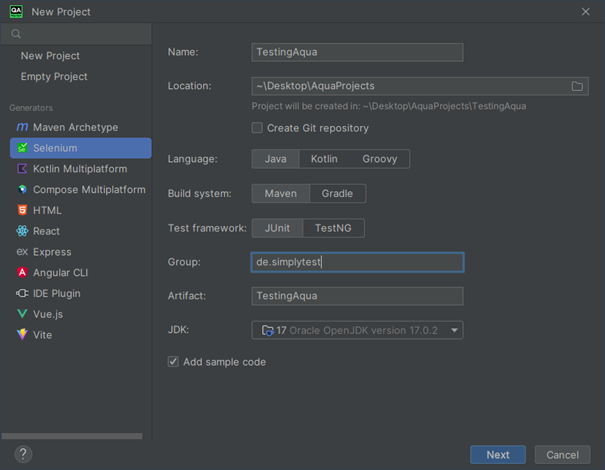
New Project Wizard
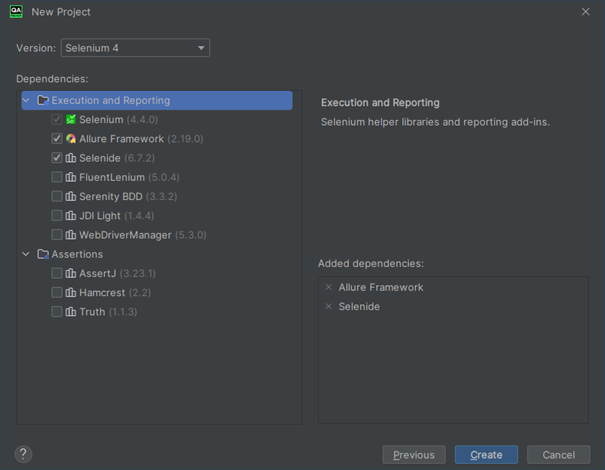
Das Anlegen eines neuen Selenium-Projekts erfolgt schnell und unkompliziert über eine saubere UI. Durch ein Paar Mausklicks wird die JDK, Projektsprache, Testrunner (JUnit oder TestNG), sowie Build Tool (Maven/Gradle) ausgewählt.

Zusätzliche Projekt-Abhängigkeiten wie beispielsweise Selenide oder Assertions Libraries können gleich im nächsten Dialog-Fenster ausgesucht werden und schon ist ein Projekt angelegt.

Page Object Templates
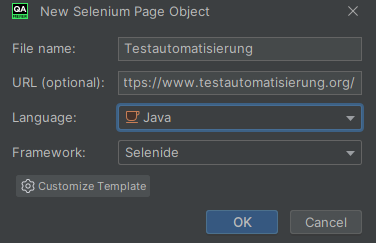
Über das New File Menu können POs hinzugefügt werden. Diese werden nach bestimmten Templates kreiert, die nach Belieben ergänzt oder neu erstellt werden können.

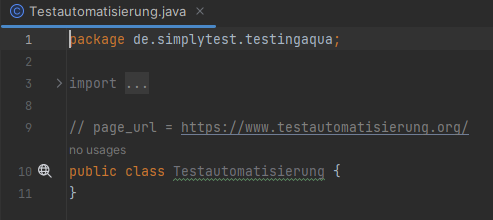
Nach dem Erstellen des Page Objects erscheint neben der Klasse ein „Web“-Symbol. Darüber kann der integrierte Web-Inspektor geöffnet werden. Dieser stellt eine Live-View der zu testenden Seite dar und unterstützt die Entwickler bei der Auswahl von eindeutigen CSS oder XPath-Selektoren für die automatisierten Tests:

Web-Inspektor
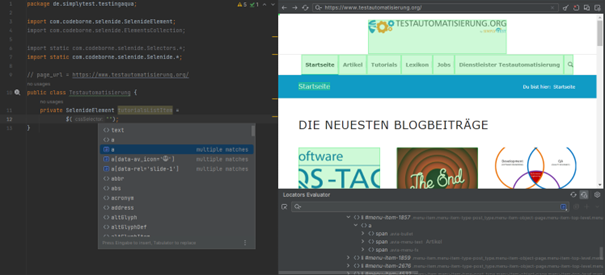
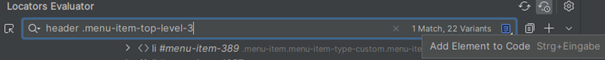
Solange der Web-Inspektor in der IDE offen ist, zeigt die Code Completion für CSS und XPath die wichtigsten oder die gerade eingetippten Lokatoren an:

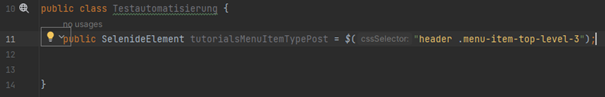
Über das „+„-Symbol werden DOM-Elemente aus dem Web-Inspektor direkt als Variable in der Page Object Klasse angelegt:


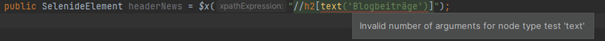
Außerdem bietet Aqua umfangreiche Unterstützung für die Selenium-API und Selenide und gibt uns einen Einblick in den Code der CSS-, XPath-Selektoren, die in der Selenium-API und vielen anderen Bibliotheken für UI-Tests verwendet werden. So wird auch falsche XPath-Syntax erkannt und entsprechend markiert:

Test Management Systems und Issue Tracker
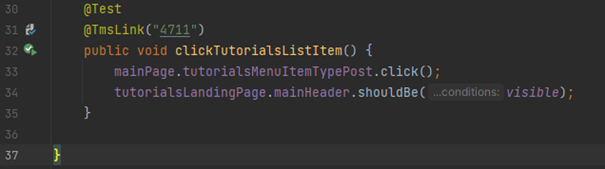
Tests beinhalten normalerweise Links zu auftretenden Issues in einer Applikation. QA Engineers verwenden oft externe Libraries wie Allure Framework oder Selenide BDD, um auf diese Issues in den Tests aufmerksam zu machen. JetBrains Aqua bietet nun auch Annotationen für diese Libraries und lässt den Issue Link mit einem Klick öffnen. Die Reporters werden in den Einstellungen konfiguriert.

API Testing mit integriertem HTTP-Client
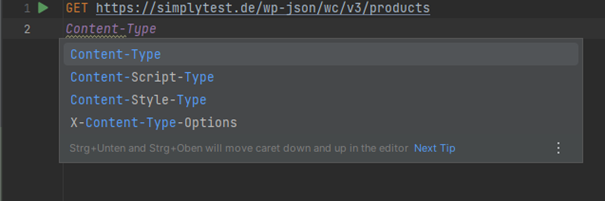
Dank des integrierten HTTP-Clients lassen sich HTTP-Requests verschicken und empfangen. Die Code Completion erspart uns ihrerseits eine Menge Arbeit.

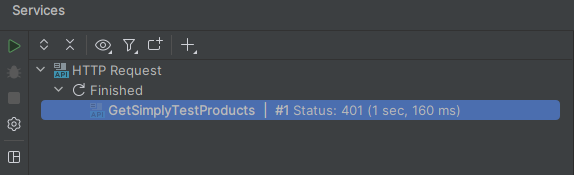
Die Anfragen können direkt aus der IDE gestartet und deren Responses unter View > Tool Windows > Services anzeigen lassen (in dem Fall mit Status 401, da wir bei der GET-Anfrage keine Authentifikation angegeben haben) :

Datenbanken
Ein weiteres Feature von JetBrains Aqua ist die (gleichzeitige) Unterstützung von Datenbanken, z.B. direkter Zugriff auf Oracle, SQL Server, PostgreSQL, MySQL usw. aus der IDE. SQL-Abfragen können auch direkt implementiert werden.
Weiterentwicklung von Aqua
Die Preview-Phase der IDE ist vor kurzem veröffentlicht worden und wir haben in diesem Artikel ein paar Features davon gesehen. Weitere werden entwickelt, die bestehenden erweitert und noch leistungsfähiger gemacht, also auch wenn die gewünschten noch nicht dabei sind, können wir davon ausgehen, dass sie in naher Zukunft ebenfalls angeboten werden. Warten wir also ab, was JetBrains uns demnächst anbietet.
Redakteur auf Testautomtisierung.org
Geschäftsführer, Schulungsleiter bei SimplyTest GmbH, Nürnberg
www.simplytest.de
Passionierter Softwareentwickler und Testautomatisierungsverfechter mit langjähriger beruflicher Erfahrung als Softwareentwickler, Test Automation Manager, Teamleiter und Projektleiter