Was ist Protractor?
Protractor ist ein Testwerkzeug zur Automatisierung von Web-Anwendungen mit Javascript / Typescript. Protractor ist ein Wrapper für den Selenium WebDriver und wird in Kombination mit Testframeworks wie Jasmine oder Mocha vor allem zum Testen von Angular Applikationen verwendet.
Funktionsweise und Architektur
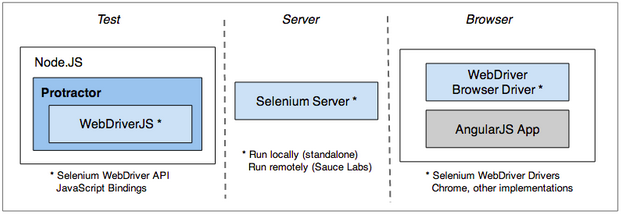
Protractor ist ein Node.js-Programm, dass als Wrapper für Selenium fungiert. Selenium ist ein Browser-Automatisierungs-Framework, welches den Selenium-Server, die WebDriver-APIs und die WebDriver-Browser-Treiber umfasst. Protractor und Selenium arbeiten zusammen, um eine automatisierte Testinfrastruktur bereitzustellen, die eine Simulation der Interaktion eines Benutzers mit einer Web-Anwendung ermöglicht, die in einem Browser oder einem mobilen Gerät ausgeführt wird. Ebenso kann Protractor Selenium-Grid verwenden, um verteilte Testausführung der Testfälle über mehrere Testrechner zu ermöglichen.
Protractor unterstützt zwei BDD-Testframeworks (Behavioral-Driven-Development)
- Jasmine: Jasmine ist ein Open-Source-Testframework für JavaScript und das Standard-Testframework bei der Installation von Protractor.
- Mocha: Mocha ist ein JavaScript-Testframework, das auf Node.js läuft. Mocha kann wie Jasmine zur Stukturierung der Tests, Testabdeckungsberichte und die Verwendung einer beliebigen Assertion-Bibliothek eingesetzt werden.
Einsatzfeld vor allem in Angular Umfeld
Protractor wird als ein End-To-End Test Framework vor allem bei Angular-Anwendungen eingesetzt, funktioniert aber auch bei non-angular JS Anwendungen. Vor allem die automatische Angular Synchronisierung, welche auf alle asynchronen Aktionen der Angular warten und die Notwendigkeit von expliziten und impliziten Waits so gut wie vollständig eliminiert, macht Protractor zur ersten Wahl bei der Testautomatisierung von Angular Applikationen.
Vor- und Nachteile
Vorteile von Protractor
- Protractor ist in jedem neuen Angular Projekt vorinstalliert und sofort einsatzbereit. Die Einstiegsschwelle ist dadurch extrem niedrig.
- Protractor ist in der Lage die asynchronen Verarbeitungen in Angular Applikationen zu überwachen und führt die Testschritte erst aus, sobald die Verarbeitung abgeschlossen ist und die Anwendung „testbar“ ist. Das reduziert die Notwendigkeit sich um die fluktuativen Wartenzeiten zu kümmern.
- Strukturierung und Implementierung von Page Object Pattern wird mit Hilfe von Protractor Default-Vorlagen vereinfacht.
- Protractor unterstützt angular-js-spezifische Lokatoren einschließlich binding, model und repeater sowie native WebDriver-Lokatoren-Strategien.
- Ermöglicht den Endbenutzer eine einfache Syntax zum Schreiben von Tests
- Protractor ist genau wie Selenium kostenlos und Open Source
- Cross-Browser Tests wie bei allen WebDriver Applikationen möglich.
- Stark verbreitet und große Community
Nachteile von Protractor
- Unterstützt nur JavaScipt / TypeScript
- Kein kommerzieller Support verfügbar
- Teilweise etwas längere Bugfixing-Zeiten
Protracor vs. Selenium
Wenn man eine Anwendung testen möchte, die auf Angular oder Angular JS basiert, ist es empfehlenswert Protractor statt Selenium zu wählen.
Die Programmierung mit JS / TS erzeugt keinen Technologiebruch zwischen der Anwendung und den Testskripten. Außerdem ist die auf Protractor Einsatz vorkonfigurierte Teststruktur einer Angular Applikation bereits sehr hilfreich und lässt sich sehr gut ausbauen.
Auch das automatische Warten auf die Testbarkeit der Anwendung ist ein großer Pluspunkt beim Einsatz von Protractor in der Praxis.
Die restlichen Punkte, wie verfügbare Lokatoren, Einsatz von Selenium Grid, Testausführungsgeschwindigkeit und Browserunterstützung ist bei Protractor und nativen Selenium nahezu identisch.
VERWANDTE THEMEN
- Selenium
- Selenium Grid
- Jasmin
- Mocha
- WebDriver.io
- Behavior-Driven Development
- Cross-Browser Tests