Das Ende von Protractor?
Bisherige Timeline
Mit dem Release Blog Post zu Angular 12, hatte das Angular Entwicklerteam bekannt gegeben das Support- / Entwicklungsende von Protractor zu evaluieren.
Nach einem Request for Comments wurde dann entschieden, die Entwicklung von Protractor mit dem Angular 15 Release Ende 2022 einzustellen. Die Zukunft für Teams, die auf Protractor unbedingt angewiesen sind, blieb ungeklärt.
Diese Nachrichten bedeuteten für unzählige Automatisierungsteams weltweit Recherche- und Handlungsbedarf,
Alternativen mussten gesucht werden und umfangreiche Migrationen waren einzuplanen.
Alternative Frameworks
Mit dem Release von Angular 12 wurde frühzeitig Support von weiteren Frameworks realisiert.
Neben Nightwatch, Cypress und WebdriverIO hat auch Playwright mit einem Migration Guide für Zukunftsfähigkeit gesorgt.
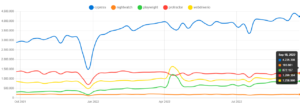
Hierbei hat sich Cypress laut npm trends als der populärste „Ersatz“ für Protractor positioniert.
Breaking News
Bis hierhin sind das alles altbekannte Fakten, wozu also dieser Artikel?
Seit Mitte Q3 2022 gibt es endlich ein Update zu dieser für viele QA Kollegen kritischen Frage.
Das vorläufige Support-Ende von Protractor ist verschoben!
In einem offiziellen Statement wurde bekannt gegeben, dass uns der Protractor Support noch ein weiteres Angular Major Release erhalten bleibt.
Die neue Timeline sieht vor, dass Protractor nicht wie bisher geplant Ende des Jahres 2022 deprecated wird, sondern erst mit Angular 16 im Sommer 2023 sein Lebensende erreicht.
Bis dahin beschränkt sich die Weiterentwicklung allerdings auf sicherheitsrelevante Themen und Browserkompatibilitäten.
Dies wird den vielen Projekten mehr Luft zur Migration geben und sorgt für ein wenig Entspannung in den betroffenen Teams.
Das endgültige Ende von Protractor?
Breaking News Teil 2
Eine weitere äußerst positive Nachricht wurde zeitgleich veröffentlicht.
Die Angular / Protractor Entwickler planen zusammen mit HeroDevs einen public fork, um das langfristige Überleben / den Support von Protractor zu sichern.
QA ENGINEER AT SIMPLYTEST GMBH
Redakteur auf Testautomatisierung.org
QA Engineer at SimplyTest GmbH, Nürnberg
www.simplytest.de
Schwerpunkt UI / e2e Tests.






Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!