Playwright Update 1.17: Frame Locators, Playwright Assertions und Trace Viewer
Mit der Version 1.17 hat Playwright seine API aktualisiert und bietet seitdem neue Methoden zur Interaktion mit iframes. Hinzu kommen außerdem für Java neue Playwright- und LocatorAssertions-Klassen, die für Assertions in Testfällen verwendet werden können. Diese warten bis zum Eintreffen einer Bedingung, beispielsweise bis ein DOM-Node einen bestimmten Text hat. Sehen wir uns die einzelnen Updates an.
Frame Locators
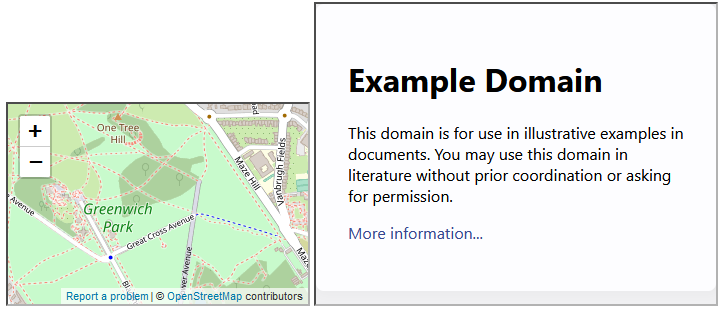
Das iframe-HTML-Element stellt einen verschachtelten Browsing-Kontext dar, der eine andere (externe) HTML-Seite in die aktuelle Seite einbettet. Im nachfolgenden Beispiel wird die Weltkarte und eine andere Webseite in die aktuelle Seite eingebettet.

Und der HTML-Code dazu:
<iframe id="openstreetIframe"
title="Inline Frame Example"
width="300"
height="200"
src="https://www.openstreetmap.org/export/embed.html?bbox=-0.004017949104309083%2C51.47612752641776%2C0.00030577182769775396%2C51.478569861898606&layer=mapnik">
</iframe>
<iframe width="400"
height="300"
title="iframe Example 1"
src="https://example.org">
</iframe>
Wie können wir mit der Karte interagieren oder auf den Link More information… klicken? Wenn wir die „+“ und „-“ Buttons untersuchen, finden wir heraus, mit welchem Selektor wir in Playwright den Button selektieren können (leaflet-control-zoom-in). Dieser Selektor befindet sich aber in einem eigenen Kontext und somit anderem DOM-Baum, so dass Playwright den Selektor leaflet-control-zoom-in nicht ohne Weiteres finden würde. Vor der neuen Version war dies über die Methode contentFrame() eines ElementHandles möglich:
ElementHandle frameHandler = page.querySelector("#openstreetIframe");
Frame framePage = frameHandler.contentFrame();
Locator zoomIn = framePage.locator(".leaflet-control-zoom-in");
zoomIn.click();
zoomIn.click();
Zuerst greifen wir mittels querySelector() auf das iframe mit der ID openstreetIframe zu. Mit contentFrame() gibt uns Playwright den Content des iframes zurück. In diesem neuen Frame selektieren wir den „+“ Button und führen darauf 2 Clicks aus.
In der neuen Version von Playwright erfolgt das Ganze nicht mehr über ElementHandles und contentFrame(), sondern mittels Frame Locators. Diese Frame Locators warten bis das iframe-Element im DOM-Tree vorhanden ist und werfen eine Exception, wenn mehrere iframe-Elemente mit demselben Selektor vorhanden sind.

PlaywrightAssertions
Die PlaywrightAssertions machen die Test Assertions intuitiver. Diese beziehen sich entweder auf ein Page-Objekt oder einen Locator. Nehmen wir ein beispielhaftes HTML-Element <h1 id="firstHeading" class="classA classB classC">SimplyTest</h1>, das eine Überschrift mit dem Textinhalt SimplyTest darstellt. Wir wollen nun einen Test schreiben, der sicherstellen soll, dass die Überschrift auch tatsächlich diesen Textinhalt beinhaltet und außerdem die aufgeführten Klassennamen classA, classB und classC besitzt.
Vor dem Update griffen wir mit textContent() auf den Textinhalt zu und prüften anschließend mit assertEquals, ob die Strings gleich sind. Außerdem führen wir mit evalOnSelector() JavaScript-Code auf der Seite aus, der uns aus den Klassennamen ein Array erstellt und mit assertArrayEquals von JUnit-Assertions ebenfalls auf Gleichheit prüft:
...
// Assertion from JUnit
assertEquals(page.textContent("#firstHeading"), "SimplyTest");
ArrayList<String> classNames = (ArrayList<String>)
page.evalOnSelector("#firstHeading", "node => Array.from(node.classList)");
// Assertion also from JUnit
assertArrayEquals(classNames.toArray(), new String[]{"classA", "classB", "classC"});
Die vereinfachte Formulierung mit LocatorAssertions sieht stattdessen so aus:
assertThat(page.locator("#firstHeading")).hasText("SimplyTest");
assertThat(page.locator("#firstHeading")).hasClass("classA classB classC");
Trace Viewer
Trace Viewer ist ein GUI-Tool, mit dem aufgezeichnete Playwright-Traces nach der Ausführung des Skripts untersucht werden können. Traces können mit BrowserContext.tracing().start() und BrowserContext.tracing.stop() gestartet und gestoppt werden. Das Ansehen der Traces kann ab der neuen Version nicht nur über die Kommandozeile mit mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="show-trace MeinAufgezeichneterTrace.zip", sondern einfacher und direkt über einen Cloud Dienst von Playwright unter der URL https://trace.playwright.dev/ erfolgen.
Redakteur auf Testautomtisierung.org
Geschäftsführer, Schulungsleiter bei SimplyTest GmbH, Nürnberg
www.simplytest.de
Passionierter Softwareentwickler und Testautomatisierungsverfechter mit langjähriger beruflicher Erfahrung als Softwareentwickler, Test Automation Manager, Teamleiter und Projektleiter







Vielen Dank für den Content über Playwright. Wir starten in zwei Projekten mit dem Einsatz von Playwright und sind gespannt, welche Erfahrungen wir machen, wenn dir Projekte skalieren. Über ihre Erfahrungen mit Playwright in skalieren Projekten würde ich mich freuen.
Viele Grüße
Hanna