Testautomatisierung mit Playwright in Java
E2E-Tests haben u.a. den Nachteil, instabil und langsam zu sein. Aus diesem Grund hat Microsoft die Open-Source Playwright-API entwickelt, die als E2E Testframework der nächsten Generation gilt. Mit Playwright verfolgt man das Ziel, die browserübergreifende Webautomatisierung schneller und zuverlässiger zu gestalten. Dabei basiert Playwright auf einer ereignisgesteuerten (sog. event-driven) Architektur, welche automatisch auf Browser-Ereignisse wie Seitennavigation, Netzwerkanfragen oder DOM-Änderungen wartet. Mit neueren Versionen kommen immer weitere Features hinzu wie beispielsweise Geolokalisierung oder Mobile Emulation, um mobile Webseiten zu testen. Playwright API wird für verschiedene Programmiersprachen bereitgestellt: Java, Python, C#, JavaScript / TypeScript. In diesem Beitrag geht es um die Einrichtung von Playwright mit Java.
1. Einrichtung der Entwicklungsumgebung
Wir benötigen zuerst eine Entwicklungsumgebung für Java, die auf der folgenden Seite heruntergeladen werden kann: https://www.jetbrains.com/de-de/idea/download/. Einfach die Community-Version auswählen, die .exe-Datei ausführen und die Installationsschritte durchführen.
2. Maven installieren
Zur schnellen und einfachen Einrichtung von Playwright verwenden wir das Build-Management-Tool Maven, mit welchem die Playwright API Bibliotheken als Abhängigkeiten in Java Projekte automatisiert eingebunden werden. Zur Installation von Maven gehen wir wie folgt vor:
- https://maven.apache.org/download.cgi besuchen und das Binary zip-Archiv herunterladen
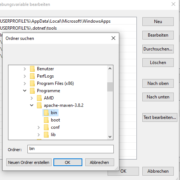
- Die Datei in einem beliebigen Ordner entpacken, z.B. in C:/ program files /
- Nach dem Entpacken, den bin-Ordner zum Systempfad hinzufügen
- cmd.exe öffnen und mit mvn -v oder mvn –version überprüfen, ob Maven richtig installiert wurde
Bei Problemen die Hinweise zur Installation beachten: https://maven.apache.org/install.html
3. Neues Playwright Projekt erstellen
Mit Maven sollen möglichst viele Schritte automatisiert werden, wie etwa die Erstellung eines Projekts, das Testen usw. Die sog. Archetypes bieten eine Art „Gerüst“ für unterschiedliche Typen von Softwareprojekten an, deren Struktur dem Standard von Maven entspricht. Der Befehl mvn -B archetype:generate -DgroupId=de.simplytest -DartifactId=mein-maven-projekt -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 erstellt das einfachste Maven-Projekt in einem Verzeichnis mit dem Namen mein-maven-projekt . Mehr über die Maven-Archetypes erfährt man hier. Den Ordner öffnen wir in Intellij und fügen Playwright unter dem XML-Knoten dependencies in der pom.xml-Datei ein. Falls eine Warnung kommt, einfach auf Trust Project klicken.
<dependencies>
<dependency>
...
</dependency>
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.14.1</version>
</dependency>
</dependencies>
Außerdem sollten wir unter dem properties-Tag maven compiler source und maven compiler target zu 1.8 ändern, um die aktuellen Java 8 Features verwenden zu können.
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
4. Erste Schritte mit Playwright in Java – „Titel einer Seite ausgeben“
In mein-maven-projekt > src > main > java > de.simplytest > App.java befindet sich die main-Methode, die automatisch mit der Generierung der Archetype angelegt wird. Wir können natürlich aber ebenfalls weitere Java-Klassen erstellen und zum Projekt hinzufügen. Nehmen wir den folgenden Code als Programmbeispiel. Hier starten wir Firefox, navigieren dann zur offiziellen Playwright-Webseite und geben anschließend den Titel der Seite aus.
package de.simplytest;
import com.microsoft.playwright.*;
public class App
{
public static void main(String[] args )
{
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.firefox().launch(new BrowserType.LaunchOptions().setHeadless(false));
Page page = browser.newPage();
page.navigate("http://playwright.dev");
System.out.println(page.title());
}
}
}
Playwright öffnet den Browser standardmäßig ohne User Interface im sogenannten headless-Modus, also sehen wir nicht wirklich die interaktive Ausführung des Programms. Um das zu ändern, setzen wir mittels LaunchOptions den headless-Flag auf false und eventuell auch setSlowMo, um die Ausführungszeit der API zu verlangsamen.
Programm starten
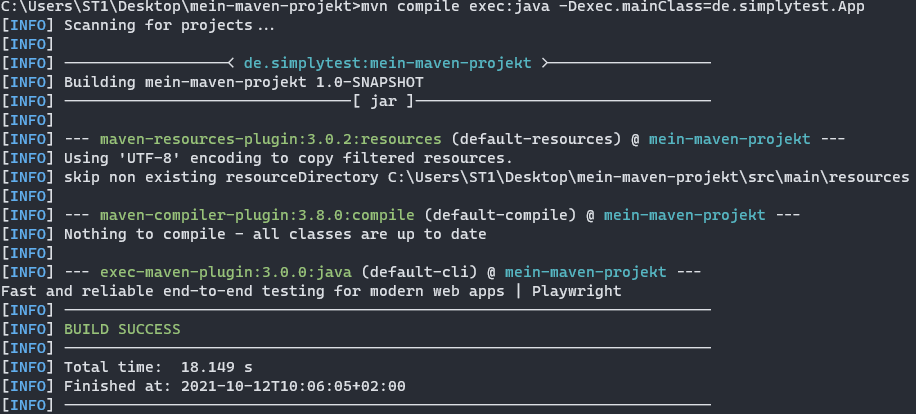
Als Letztes geben wir den folgenden Befehl ein, um das Programm über Terminal auszuführen: mvn compile exec:java -Dexec.mainClass=de.simplytest.App

Redakteur auf Testautomtisierung.org
Geschäftsführer, Schulungsleiter bei SimplyTest GmbH, Nürnberg
www.simplytest.de
Passionierter Softwareentwickler und Testautomatisierungsverfechter mit langjähriger beruflicher Erfahrung als Softwareentwickler, Test Automation Manager, Teamleiter und Projektleiter







Trackbacks & Pingbacks
[…] wir in einem anderen Artikel die grundlegende Einrichtung und Verwendung von Playwright demonstriert haben, wollen wir nun […]
Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!