Testautomatisierung von Rest APIs und Micro Services mit Postman
Testautomatisierung von Rest APIs hat in den vergangenen Jahren enorm an Bedeutung gewonnen. Das liegt daran, dass überwiegende Anzahl moderner Software-Produkte auf eine zustandslose verteilte Kommunikation zwischen verschiedenen Endpunkten mittels REST API setzt. In diesem Tutorial lernen Sie was man unter REST API Tests versteht und wie man sie anhand eines einfachen Beispiel mit Testwerkzeug „Postman“ schnell und ohne detailliertes technisches Wissen aufbauen kann.
Vorteile und Testbarkeit von REST APIs
REST API bietet eine einfache Schnittstelle für die zustandslose Kommunikation und den Datenaustausch zwischen Modulen, die in unterschiedlichen Technologien implementiert werden können und auf verschiedenen Betriebssystemen laufen können. Die REST API Schnittstellen werden mit nur wenigen klar definierten HTTP-Befehlen beschrieben, die die Anfragen und Ergebnisse in textueller Form (technologie- und plattform-unahängig) als JSON (oder XML) Strukturen austauschen. Das ermöglicht vielen Test Werkzeugen und Frameworks, die auf der Ebene der Intergation Tests aufsetzen, diese REST API Schnittstellen zwischen Service-Anbietern und Service-Konsumenten aus funktionaler Sicht zu testen, indem das Testsystem entweder den Konsumenten oder den Anbieter des Services simuliert und die zugehörigen Anfragen bzw. Rückmeldungen über standard HTTP-Kommunikation abschickt und die korrekten Ergebnisse überprüft.
Wie funktionieren REST API Tests
Den Testablauf auf REST API Ebene kann man sich vereinfacht folgendermassen vorstellen:
- Verbindung öffnen: Testfall öffnet eine HTTP Verbindung zu einem Endpunkt (Web Adresse) des zu testenden Services
- Anfrage absenden: Über diese Verbindung erfolgt dann der Aufruf einer konkreten HTTP Methode des Services
- Antwort abwarten: Es wird auf die Rückmeldung des Services auf die gesendete Anfrage gewartet
- Ergebnis prüfen: Nachdem der Service auf die Anfrage geantwortet hat, wird die Antwort inspiziert und mit dem erwarteten Ergebnis geprüft
Für die Kommunikation mit dem REST API Service verwendet man typischerweise folgende HTTP Methoden:
| Methode | Zweck |
|---|---|
| GET | Auflisten einer angegebenen existierenden Ressource |
| POST | Anlage einer angegebenen neuen Ressource |
| PUT | Aktualisierung einer angegebenen existierenden Ressource |
| PATCH | Aktualisierung eines Fragmentes einer angegebenen existierenden Ressource |
| DELETE | Entfernen einer angegebenen existierenden Ressource |
Aus der Beschreibung des Zweckes der REST API Befehle erkennt man, dass sie sehr gut die fachlichen CRUD Operationen (Create, Read, Update, Delete) abbilden, die üblichwerweise in der Business Logik der jeweiligen Services implementiert werden.
Eine existierende Ressource wird typischerweise durch eine eindeutige Ressource ID gekennzeichnet und in der Anfrage (z.B. GET) angegeben.
Für die Anlage einer neuen Ressource mit POST Befehl wird die benötigte Ressource in der Regel mittels eines JSON Objektes beschrieben.
Die nachfolgenden Beispiele veranschaulichen diese verschiedenen Arten von REST API Anfragen.
Tutorial Web Anwendung für REST API Tests
In diesem Tutorial setzen wir auf die REST API eines öffentlichen (für die Trainings bereitgestellten) Demo Web Shops auf.
Der Web Server ist über folgende URI erreichbar:
Über den Endpunkt
https://api.predic8.de:443/shop/products/
werden die jeweiligen CRUD Funktionalitäten zur Verwaltung der Produkte des Web Shops angeboten, die wir mittels der oben beschriebenen REST API Methoden testen werden.
Eine detaillierte Beschreibung der verfügbaren REST API Operationen des Demo Web Shops finden Sie in der Swagger UI Dokumentation unter folgender Adresse:
https://api.predic8.de/shop/docs
Partnerangebot: Praxisnahe Schulungen
Sie arbeiten im Testumfeld und möchten sich in C# / Integration Tests / Test Driven Development weiterbilden?
Wir führen in regelmäßigen Abständen praxisnahe Schulungen in diesem Bereich durch!
Demnächst statt findende Schulungen:
REST API Tests mit Postman aufbauen
Für die Testautomatisierung der REST API Anfragen in unserem Beispiel verwenden wir ein weit verbreitetes kostenloses Werkzeug „Postman“, das sehr einfache und für den Einstieg gut geeignete Oberfläche anbietet.
Erste Schritte mit Postman
1. Laden Sie, installieren Sie und starten Sie anschliessend Postman lokal auf Ihrem Computer
Download Url: https://www.getpostman.com/apps
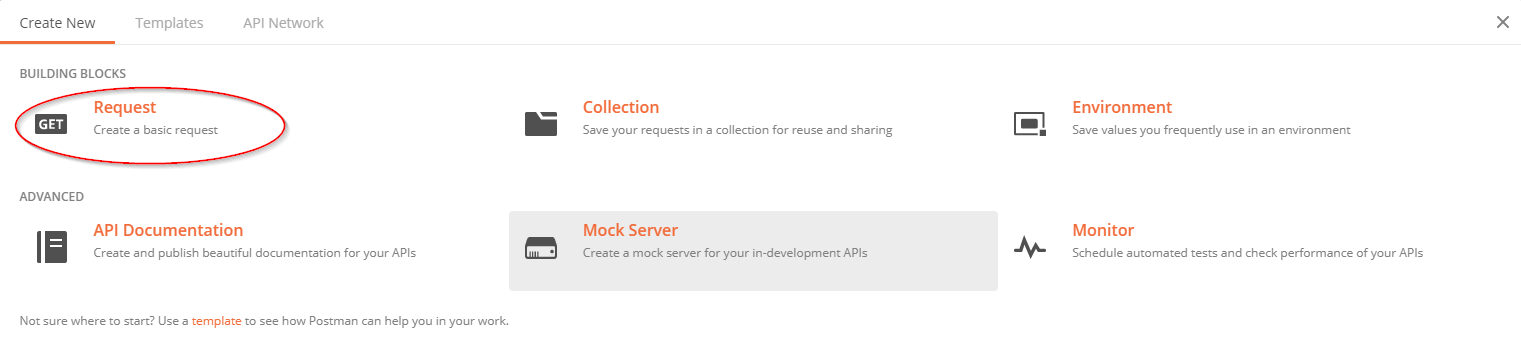
2. Beim ersten Start erscheint ein Dialog in dem Sie die Option „Create a basic request“ auswählen, um gleich mit der Erstellung unserer ersten REST API Anfrage fortzufahren.

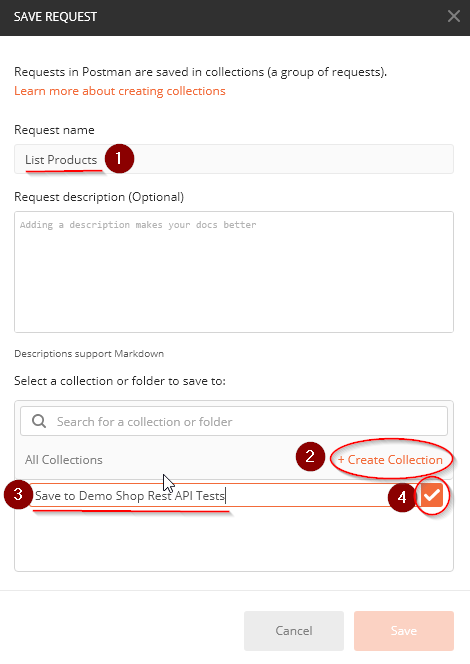
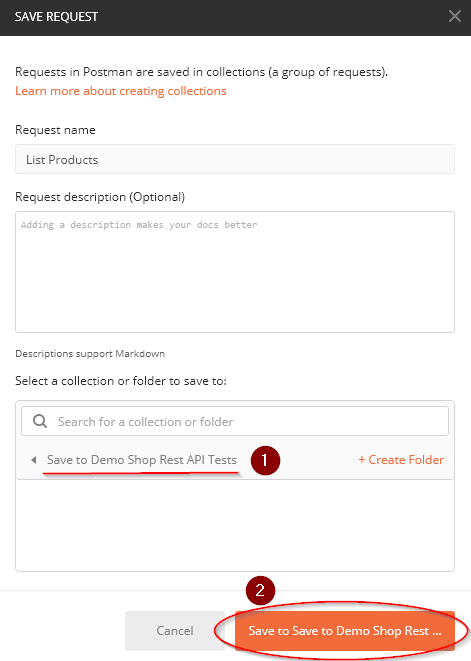
3. Im nächsten Fenster geben wir den Namen „List Products“ für den ersten Testfall ein. Im gleichen Dialog erstellen wir auch eine neue Sammlung „Demo Shop Rest API Tests“, in der dieser und nachfolgende Testfälle gespeichert werden, und selektieren diesen Ordner. Anschliessend klicken wir auf „Save to Demo Shop Rest API Tests“, woraufhin Postman eine einfache Vorlage für unseren Request erstellt und die Hauptoberfläche zum Editieren öffnet.


Produkte des Web Shops mit GET Anfrage ermitteln
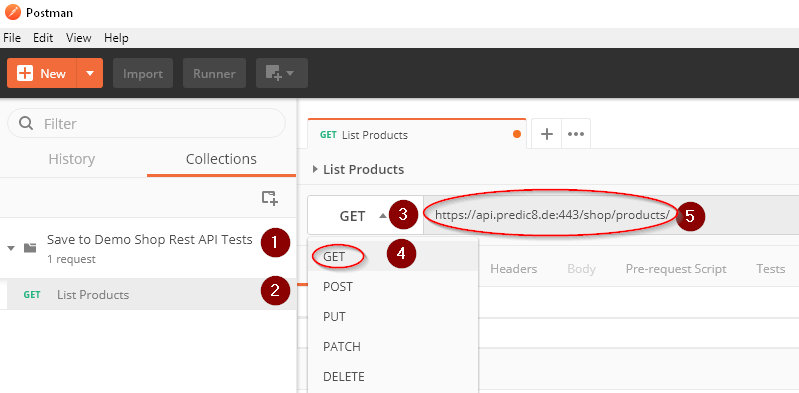
Im nächsten Schritt klappen wir auf der Oberfläche den neuen Testordner auf (1) und selektieren den Testfall „List Products“ (2). Auf der rechten Seite öffnet sich der Request-Editor, in dem wir die Eigenschaften für die REST API Anfrage eintragen können.
Request vorbereiten
Als erstes wählt man den Typ der API Methode, die wir aufrufen wollen (3). Da wir von dem Web Server die Informationen über existierende Produkte abfragen wollen, benötigen wir einen GET Request (4).
Als nächstes tragen wir die URL des Web Services ein, der für die Rückgabe der Produktliste zuständig ist (diese Information haben wir aus der Swagger Dokumentation entnommen) (5):
https://api.predic8.de:443/shop/products/

Das war’s eigentlich. Die erste REST API Anfrage ist damit vorbereitet und kann durch den Klick auf die Taste „Send“ an den Server gesendet werden.
Als Ergebnis erhalten wir die erwartete Liste der Shop Produkte in JSON Format. Unter anderem sehen wir, dass das für uns wichtige Produkt „Mango fresh“ in der Liste enthalten ist.
Postman Proxy Settings einstellen
Falls bei Ihnen Postman keine Verbindung zum externen Web Service herstellen kann, kann es u.U. an den Proxy-Einstellungen Ihres Unternehmensnetzwerkes liegen. Bevor Sie mit den Tests fortfahren, müssen Sie die Proxy-Einstellungen für Postman konfigurieren. Sie haben mehrere Möglichkeiten dies zu tun.
Öffnen Sie den Settings Dialog über das Menü File und wechseln Sie dann zum Tab „Proxy“.
1. Option: Aktivieren Sie den Schalter „Use System Proxy“ und deaktivieren Sie den Schalter „Global Proxy Configuration“
2. Option: Deaktivieren Sie den Schalter „Use System Proxy“ und aktivieren Sie den Schalter „Global Proxy Configuration“ und geben Sie die URL ihres Proxy Servers ein
3. Option: Falls die ersten beiden Alternativen mit Ihrem Proxy nicht funktionieren, dann gehen Sie wie folgt vor:
- Deaktivieren Sie die beiden Schalter „Use System Proxy“ und „Global Proxy Configuration“ in Postman Proxy Settings
- Öffnen Sie Windows Öberfläche zur Verwaltung von Umgebungsvariablen und fügen Sie eine neue Umgebungsvariable mit folgenden Angaben hinzu:
- Name der Variable: HTTP_PROXY
- Wert der Variable: http://username:password@proxy_url:proxy_port
- Erstezen Sie proxy_url und proxy_port mit konkreten Proxy Einstellungen Ihres Unternehmens
- Ersetzen Sie username und password Felder mit Ihren Benutzer-Zugangsdaten oder entfernen Sie „username:password@“ aus dem Variablenwert, falls für Ihre Proxy keine Benutzerzugangsdaten angegeben werden müssen
Ergebnis prüfen
Um aus der ersten Anfrage nun einen sinnvollen Testfall zu kreieren, benötigen wir noch die Möglichkeit die relevanten Prüfungen (Assertions) des zurückgelieferten Ergebnisses einzubauen.
So möchten wir automatisiert prüfen, ob
- die Anfrage technisch korrekt verarbeitet wurde und den HTTP Success Status Code „200“ zurückmeldet
- die Anfrage die erwarteten fachlichen Informationen (Produkt „Mango fresh“) zurückliefert
Dazu bietet Postman erfreulicherweise etliche vorbereitete Vorlagen, die wir im nächsten Schritt hinzufügen werden.
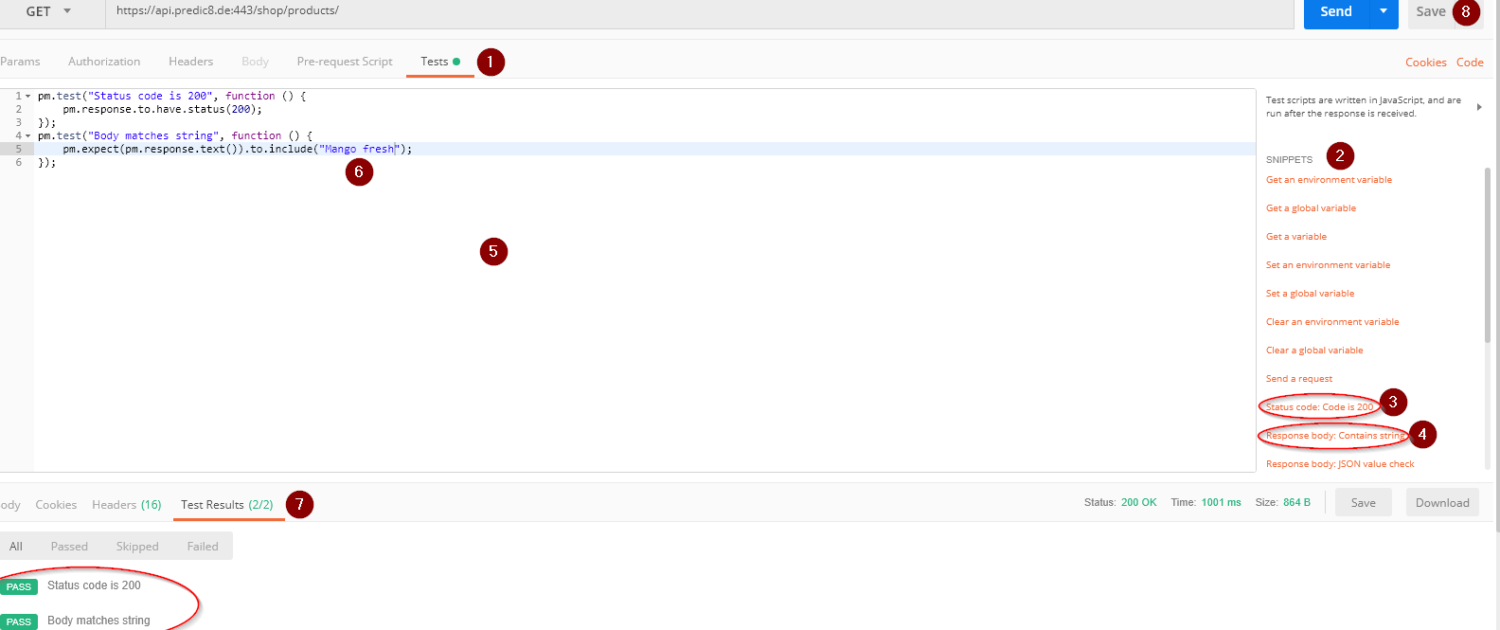
Wir wechseln in Tab „Tests“ (1) und selektieren dort aus dem Snippet Fenster (2) auf der rechten Seite folgende vorgefertigte Checks:
- „Status Code: Code is 200“ (3)
- „Response Body: Contains string“ (4)
Daraufhin generiert Postman automatisch den Prüfungscode und fügt diesen in das Tests Fenster (5) ein.
Um die Definition der Assertions abzuschliessen, müssen wir lediglich noch den Platzhalter „string_you_want_to_search“ mit dem zu suchenden Text „Mango fresh“ ersetzen (6).
Wiederholen Sie den Test durch erneutes Klicken auf die Taste „Send“.
Diesmal sehen Sie, dass Postman nicht nur das Ergebnis des Requests zurückliefert und anzeigt, sondern zusätzlich die von uns spezifizierten technischen und fachlichen Prüfungen automatisch durchführt und im Test Results Tab zusammenfasst (7).
Well Done! Unser erster REST API Test ist fertig.
Klicken Sie auf die Taste „Save“ um die Definition zu speichern (8).
Neues Produkt im Web Shop mit POST Anfrage anlegen:
Request vorbereiten
Über den POST Befehl können wir ein neues Produkt anlegen. Aus der Swagger Dokumentation entnehmen wir, dass die URL die gleiche wie beim GET Request bleibt, aber diesmal zur Anlage eines neuen Produktes über POST Befehl die Angabe der Produktinformation im JSON Format als Content Parameter erwartet wird. In Swagger UI wird sogar ein valides Beispiel für die Produktinformation in JSON Format angegeben. Falls in Ihrem Projekt keine Swagger Information vorliegt, müssen Sie beim Entwickler nachfragen, wo ähnliche Informationen über die REST API Schnittstellen dokumentiert sind. Im worst case (keine Dokumentation vorhanden :-,) bieten Sie den Entwickler direkt um die Hilfe.
Zurück zu Postman – es geht mit folgenden Schritten weiter:
1. Mit Klick auf „New“ -> „Request“ erstellen wir eine neue REST API Anfrage, die wir „Create New Product“ benennen und mit Click auf Save zu unserer Testsammlung hinzufügen
2. Postman generiert erneut eine Vorlage, die wir im Haupteditor im linken Navigationsfenster selektieren.
3. Jetzt spezifizieren wir die erforderlichen Parameter zum Absenden eines POST Befehls:
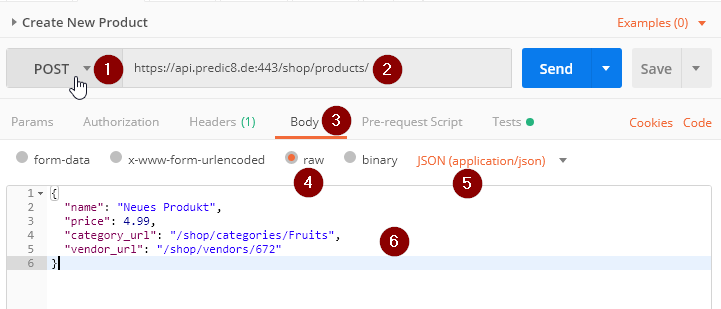
- Als Methode wählen wir diesmal aus der Drop-Down Liste „POST“ aus (1)
- Als URL geben wir die gleiche URL wie bei GET ein (2):
https://api.predic8.de:443/shop/products/
- Um die Produktinformationen als Content Parameter hinzuzufügen, wechseln Sie bitte zum „Body“ Tab im Haupteditor (3)
- Das Format setzen Sie auf „raw„, weil wir die Information nativ in JSON Format einfügen wollen (4)
- Als Content Type selektieren Sie „JSON (application/json)“ aus der Drop Down Liste (5)
- Nun können Sie die Spezifikation der Produkteigenschaften für das neue Produkt als JSON Text in das „Body“ Textfenster eingeben (6):
{
"name": "Neues Produkt",
"price": 4.99,
"category_url": "/shop/categories/Fruits",
"vendor_url": "/shop/vendors/672"
}

Damit ist die Spezifikation des POST Befehls fertig und Sie können die Anfrage durch den Klick auf die „Send“ Taste ausprobieren.
Ergebnis prüfen
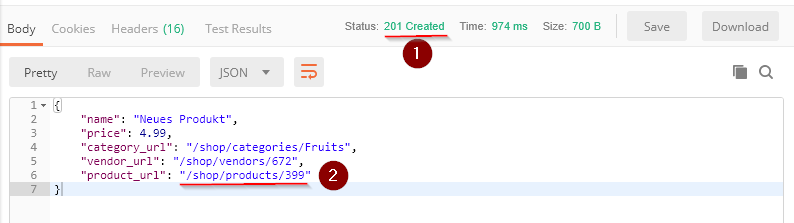
Wenn alles richtig geklappt hat, müssten Sie folgendes Ergebnis erhalten:

- Als Staus-Code des HTTP Requests erhalten wir „201“, was eine erfolgreiche Anlage einer neuen Ressource signalisiert
- Darüberhinaus enthält die Antwort ein JSON Ergebnis mit unseren spezifizierten Produktinformationen, die jedoch um ein weiteres Feld, nämlich die „product_url“ angereichert wurden. Diese URL ist sehr wichtig, weil sie eine eindeutige Identifizierung des neuen Produktes (neuer Ressource) ermöglicht, um später auf diese Ressource über die URL zugreifen zu können
Um den POST Testfall abzuschliessen müssen wir noch für die Verifikation der korrekten Produktanlage einige Assertions hinzufügen.
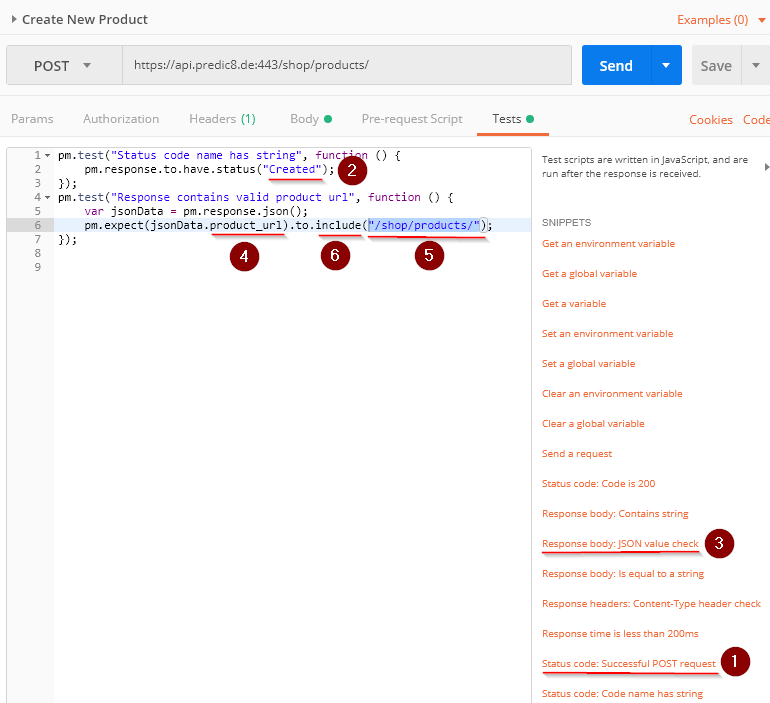
- Zuerst erstellen wir eine Assertion zur Prüfung von Status Code. Dazu verwenden wir diesmal eine andere Snippet Vorlage „Status Code: Code name has string“ (1), die standardmässig auf den Status „Created“ prüft, so dass wir an der Implementierung nichts ändern müssen (2)
- Anschliessend verwenden wir den Snippet „Response body: JSON value check“ (3), der uns strukturierten Zugriff auf spezifische Felder in JSON Objekt ermöglicht, um zu prüfen, ob das JSON Ergebnis ein Feld „product_url“ enthält (4), dessen Wert „/shop/products/“ beinhaltet (5). Hier ist es wichtig zu berücksichtigen, dass bei jeder Durchführung des POST Befehls eine neue Ressource mit anderer Nummer angelegt wird, so dass wir in der Assertion niemals auf eine bestimmte vollständige URL prüfen sollten, sondern stattdessen eine unscharfe Prüfung mittels Operators „include“ benötigen (6).

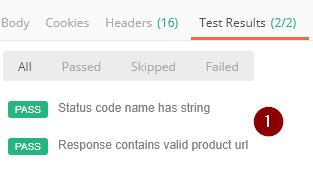
Senden Sie nun den POST Request erneut ab. Die beiden Assertions sollten angewandt werden, die das Ergebnis erfolgreich prüfen (1).

Damit haben wir auch die Produktanlage erfolgreich mittels REST API POST Befehls getestet. Klicken Sie auf die Taste „Save“ um den Testfall in unserer Sammlung abzuspeichern.
Existierendes Produkt im Web Shop mit PUT Anfrage ändern:
Request vorbereiten
Als nächstes wollen wir die Funktionsweise des REST API PUT Befehls kennenlernen, mit dem die Eigenschaften eines bestehenden Produktes geändert werden können.
Aus der Swagger Doku entnehmen wir die benötigten Details. Demzufolge muss man in der URL des PUT Befehls zusätzlich die ID des Produktes (Ressource) angeben, das wir ändern möchten. In Content-Body wird weiterhin (wie beim POST Request) die Spezifikation der neuen „Soll“-Eigenschaften des Produktes angegeben.
- Als erstes erstellen wir einen neuen Postman Request und nennen ihn „Update existing Product“.
- Nach der Auswahl des neuen Request im Navigationsfenster bearbeiten wir dessen Eigenschaften
- Als Anfragetyp wählen wir diesmal „PUT“ aus der Drop-Down Liste aus
- Das Format in Tab „Body“ setzen Sie wieder auf „raw„
- Als Content Type selektieren Sie „JSON (application/json)„
- Für die Spezifikation der modifizierten Produkteigenschaften geben Sie folgenden JSON Text in das „Body“ Textfenster ein:
{
"name": "Aktualisiertes Produkt",
"price": 4.99,
"category_url": "/shop/categories/Fruits",
"vendor_url": "/shop/vendors/672"
}
Leidiges Thema mit den Testdaten
Eigentlich müssten wir nur noch die URL des Services mit ID eines existierenden Produktes angeben. Doch an dieser Stelle wird es ein wenig komplizierter…
Obwohl es auf ersten Blick sehr naheliegend und einfach erscheint, wird es dringend davon abgeraten die ID des neuangelegten Produktes aus dem vorherigen Test zu verwenden, da eines der wichtigsten Grundsätze einer stabilen und nachhaltigen Testautomatisierung besagt, dass die einzelnen Testfälle voneinander unabhängig und isoliert sein sollten.
Bei der Vorbereitung der passenden „Testdaten“ für diese Art der Tests hat man 3 prinzipielle Alternativen:
- Verwendung statischer Testdaten einer Testumgebung (tendenziell unstabil und in der Praxis zu vermeiden!)
- Erstellung der benötigten Testdaten in einer Umgebung als globaler Bereitstellungsschritt bevor die Tests gestartet werden
- Erstellung der benötigten Testdaten durch den jeweiligen Testfall selbst z.B. in der Vorbereitungsphase ( Postman bietet dazu sogenannte Pre-request Scripts an)
Ich möchte an dieser Stelle die letzte Alternative vorstellen. Einerseits ist das die sauberste Option einen isolierten Test mit den benötigen Datenabhängigkeiten anzulegen. Anderseits werden dadurch einige fortgeschrittene mächtige Möglichkeiten vorgestellt mit Postman zu arbeiten. Allerdings ist die Bedienung dieser Funktionalitäten in Postman nicht mehr so intuitiv und erfordert zusätzlich ein solides Java Skript Wissen. Aber mit der nachfolgenden detaillierten Anleitung müsste das kein Problem sein.
Testdaten durch Pre-request Script vorbereiten
Mit Hilfe des „Pre-request Script“ Konstruktes ist es möglich bestimmte Aktionen als Skript zu implementieren, die immer vor der eigentlichen Anfrage ausgeführt werden. Diese Eigenschaft nutzen wir aus, um in dem Pre-request Script ein dediziertes Produkt anzulegen, das anschliessend in der Hauptanfrage mit PUT modifiziert wird.
Dazu wechseln wir in Tab „Pre-request Script“ und fügen Sie folgenden Skript ein:
// Request zur Anlage eines neuen Produktes vorbereiten
const prepareNewPproductPostRequest = {
url: 'https://api.predic8.de:443/shop/products/',
method: 'POST',
header: 'Content-Type:application/json',
body: {
mode: 'raw',
raw: JSON.stringify
(
{
"name": "Produkt zum Aktualisieren",
"price": 4.99,
"category_url": "/shop/categories/Fruits",
"vendor_url": "/shop/vendors/672"
}
)
}
};
// Request zur Anlage eines neuen Produktes absenden
pm.sendRequest(prepareNewPproductPostRequest, function (err, res) {
// ID des angelegten Produktes aus dem JSON Ergebnis extrahieren
var newprodID = res.json().product_url.replace("/shop/products/", "");
// die extrahierte ID in einer Kontext-Variable speichern, die in der URL der Hauptanfrage als Platzhalter verwendet werden kann
pm.variables.set("prodID", newprodID);
});
Mit diesem Skript wird ein neues Produkt mittels POST Requests angelegt – im Grunde genommen genauso wie im vorherigen Abschnitt, allerdings diesmal komplett geskriptet, weil Postman keine UI Oberfläche im Pre-Scripting Bereich anbietet.
Ganz wichtiger Aspekt ist, dass am Ende des Skripts die ID des neuangelegten Produktes automatisch aus der Antwort extrahiert und in einer Variable gespeichert wird, auf die wir auch aus dem Hauptrequest zugreifen können.
Das nutzen wir gleich aus, um die noch fehlende URL mit einer dynamischen parameterisierten Produkt ID anzureichern.
URL mit dynamischem Parameter
Tragen Sie als URL folgenden Wert ein:
https://api.predic8.de:443/shop/products/{{prodID}}
Mit Hilfe der doppelten geschweiften Klammern erlaubt Postman einen Platzhalter zu definieren, der mit dem Wert der Variable prodID zum Zeitpunkt der Ausführung ersetzt wird. Diese Variable enthält die richtige ID des bereits angelegten Produktes, das modifiziert werden soll.
Damit haben wir jetzt alle benötigten Vorbereitungen abgeschlossen und können die Anfrage mit Send abschicken.
Falls alles geklappt hat, erhalten wir als Ergebnis den Status Code „200“ und die Produktinformationen als JSON Objekt mit dem erfolgreich modifizierten Namen des Produktes.
Das werden wir abschliessend noch automatisiert über Assertions prüfen.
Ergebnis prüfen
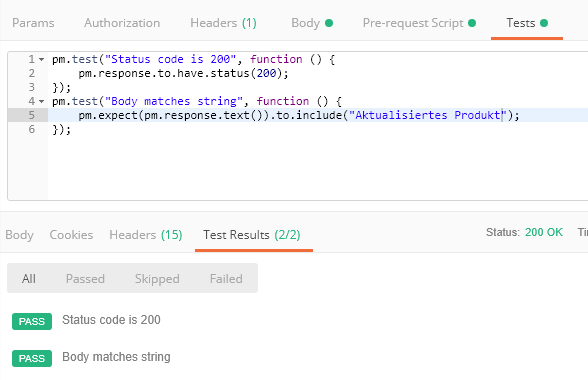
Wechseln Sie in Tab „Tests“ und selektieren dort aus dem Snippet Fenster auf der rechten Seite folgende vorgefertigte Checks:
- „Status Code: Code is 200“
- „Response Body: Contains string“
Um zu überprüfen, ob der Produktname wirklich umbenannt wurde, ersetzen Sie den Platzhalter „string_you_want_to_search“ mit dem erwarteten neuen Namen „Aktualisiertes Produkt“.
Wiederholen Sie den Test durch erneutes Klicken auf die Taste „Send“.

Juhu! Damit haben wir auch die Update-Funktionalität im Web Shop erfolgreich nachgetestet. Speichern Sie diesen Test in der Projektsammlung.
Als Übungsaufgabe empfehle ich Ihnen noch einen weiteren ähnlichen PUT Test anzulegen, der diesmal den negativen Fall prüft: das Verhalten des Services, wenn eine nicht existierende Produkt-ID angegeben wird.
Produkt aus dem Web Shop mit DELETE Request löschen
Um unser Einstiegstutorial abzuschliessen, fehlt uns noch die letzte wichtige CRUD Operation: Delete. Damit können wir testen, ob der Web Shop über die DELETE REST API ein existierendes Produkt korrekt entfernen kann.
Request vorbereiten
Die Spezifikation des Delete Requests entnehmen wir wieder aus der Swagger Dokumentation des Web Shops.
Ähnlich wie beim Update benötigt Delete nur die Angabe der ID des Produktes, das entfernt werden soll. Allerdings müssen wir diesmal beim Löschen keine weiteren Parameter im Content-Teil der Anfrage angeben.
Damit ist die Vorgehensweise beim Erstellen des Delete Requests beinahe identisch zu den oben beschriebenen Schritten beim Update mittels PUT.
Bitte wiederholen Sie alle Schritte wie beim Update, ausser das beim Löschen keine Produkteigenschaften in Content Bereich als JSON angegeben werden sollen.
Am schnellsten gelingt das, wenn Sie mit Rechtsklick auf den gespeicherten Update-Testfall die Option „Duplicate“ aus dem Kontextmenü auswählen und dann den Request Typ der duplizierten Anfrage von PUT auf „DELETE“ ändern. Abschliessend leeren Sie den Inhalt des Content Body Feldes.
Wichtig ist, dass wir auch beim Löschen eine Testdatenvorbereitung mittels Pre-request Scripts benötigen. Dadurch löschen wir keine existierenden Produkte, sondern entfernen ein in Vorfeld speziell für diese Zwecke erstelltes neues Objekt.
Ergebnis prüfen
Zur Überprüfung, dass der Löschvorgang erfolgreich war, müssen wir mindestens eine Assertion anlegen, die den Status Code der Antwort prüft.
Verwenden Sie dazu wieder Snippet „Status Code: Code is 200“.
Dadurch kann man zwar prüfen, dass der Web Server eine (aus technischer Sicht) erfolgreiche Abarbeitung des Löschvorgangs zurückmeldet, doch um sicher zu sein, dass das Produkt tatsächlich gelöscht wurde und auf ihn nicht mehr zugegriffen werden kann, ist eine weitere Prüfung empfehlenswert.
Um zu prüfen, ob das Produkt nicht mehr verfügbar ist, können wir, ähnlich wie bei der Testdatenvorbereitung, einen geskripteten GET Request als Nachbereitung (als Bestandteil der Assertion Prüfung) absenden.
Sicheres Löschen mit GET Request in Assertion prüfen
Dafür benötigen wir wieder fortgeschrittene Java Skript Skills um eine GET Anfrage, ähnlich wie zu Beginn dieses Tutorials, abzuschicken, die diesmal direkt die Produktinformationen über die ID des Produktes abfragt (s. zugehörige Swagegr Doku).
Fügen Sie nach der Status-Code Assertion folgenden zusätzlichen Code ein:
// Request zur Abfrage der Produkteigenschaften
const prepareProdDetailsRequest = {
url: 'https://api.predic8.de:443/shop/products/' + pm.variables.get("prodID"),
method: 'GET'
};
// Request zur Abfrage der Produkteigenschaften absenden
pm.sendRequest(prepareProdDetailsRequest, function (err, res) {
// Abfrage soll Status Code 404 Not Found zurückliefern
pm.test("Product no more accessible", function () {
pm.expect(res.code).to.be.eql(404);
});
});
Nach dem Absenden des Delete Requests müssten nun beide Assertions erfolgreich durchlaufen, die uns bestätigen, dass das Produkt tatsächlich gelöscht wurde und nicht mehr verfügbar ist.
Damit haben wir erfolgreich auch die DELETE REST API Methode des Web Services verwendet und getestet.
Speichern Sie diesen Testfall ebenfalls mit Klick auf „Save“ in der Projektsammlung.
Zusammenfassung
Glückwunsch, Sie haben es geschafft“!
An dieser Stelle endet dieses Tutorial, das Ihnen die Grundlagen der Nutzung REST API Services mit Postman vermittelt hat. Sie haben die 4 wichtigsten REST API Methoden zum Testen von CRUD-Funktionalitäten der Web Services kennengelernt. Anhand des Werkzeugs Postman wurde ein einfaches Tool vorgestellt, mit dem die REST APIs getestet werden können.
Versuchen Sie nun das Gelernte gleich auf die REST API Services in Ihren Projekten anzuwenden. Dabei werden Sie vermutlich weitere fortgeschrittene Techniken erlernen müssen, um z.B. die Authentifizierung in REST API Anfragen mit Postman abzubilden oder die erstellten Test Suiten über das Continuous Integration System automatisiert ausführen zu können.
Redakteur auf Testautomtisierung.org
Geschäftsführer, Schulungsleiter bei SimplyTest GmbH, Nürnberg
www.simplytest.de
Passionierter Softwareentwickler und Testautomatisierungsverfechter mit langjähriger beruflicher Erfahrung als Softwareentwickler, Test Automation Manager, Teamleiter und Projektleiter









Vielen Dank für die sehr gute und aufwändig gestaltete Einführung!